Zu viele Daten, zu wenige Daten? – Auf der Suche nach der richtigen Datenvisualisierung für ein komplexes Modell in einem Workshop-Setting

An anderer Stelle hatten wir bereits darüber geschrieben, dass das Smartuplab an einem Verkehrsmodell u.a. zur Verwendung in der Verkehrsplanung arbeitet. Neben der Entwicklung des Modells selbst wird auch ein Workshopkonzept erarbeitet, in dem das Modell zum Einsatz kommt. Dieses Konzept muss neben der Bedienung des Modells im Workshop natürlich auch die Darstellung der einzelnen Durchläufe des Modells und deren Ergebnisse beinhalten, um die im weiteren Verlauf mit den Teilnehmern besprechen zu können.
Ein komplexes Modell in einem Workshop-Setting zu verwenden bringt so eine Anzahl von Herausforderungen mit sich. Einerseits ist entsteht z.B. die Frage nach der Geschwindigkeit der Durchläufe, bei der man versuchen muss die Anzahl Agenten im Modell (viele Agenten = bessere Ergebnisse, aber langsam) mit der Geduld der Teilnehmer*innen und der gewünschten Präzision der Ergebnisse aufzuwiegen. Andererseits ist da die Frage der Visualisierung der Ergebnisse: was zeigt man den Teilnehmer*innen währenddessen das Modell läuft? Eine Karte? Statistiken? Welche?
Dashboards werden heute an vielen Stellen verwendet, um den Überblick über relevante Daten zu behalten und das nicht nur in Unternehmen. In der Industrie sind die Daten dank Industrie 4.0 und Internet of Things inzwischen sekundenaktuell darstellbar – das ist aber oft gar nicht unbedingt notwendig und setzt extrem leistungsfähige Infrastruktur voraus.
Dashboard-Entwurf: Daten und Design
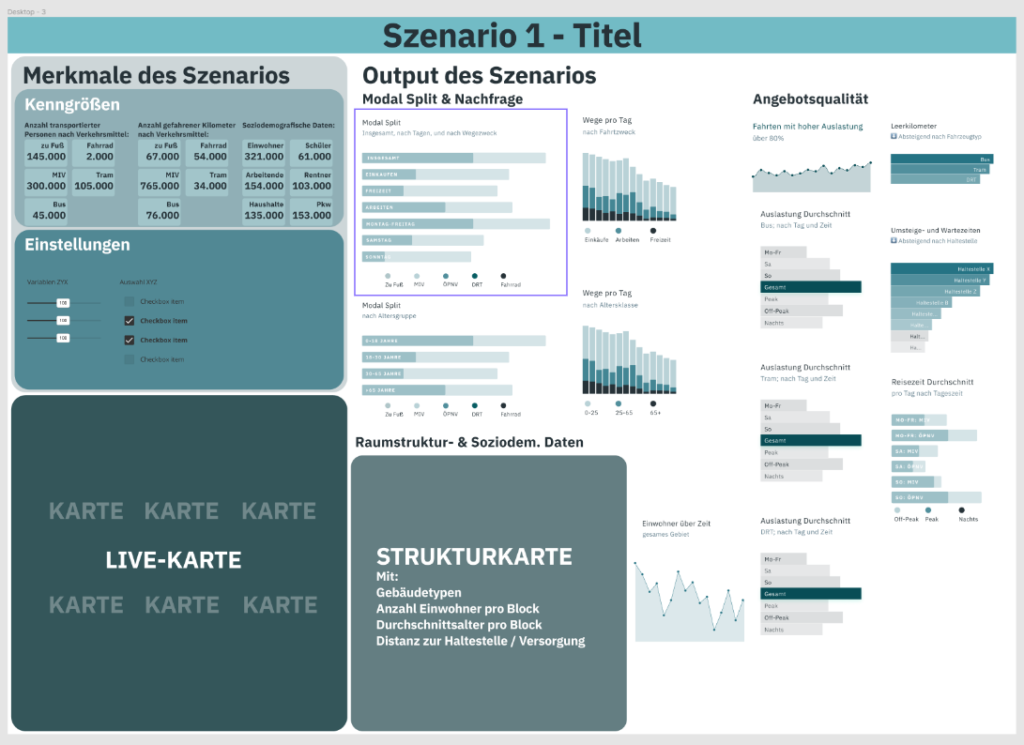
Um für ein Verkehrsmodell, dass in einem Workshopsetting gezeigt wird, ein solches Dashboard zu bauen, bedeutet zunächst einmal, sich Gedanken zu machen über die Daten, die man darstellen möchte. Unser Ansatz ist an dieser Stelle eine Mischung aus mehr oder weniger statischen Raumstrukturdaten und dynamischen Verkehrsdaten aus dem laufenden Modell zu zeigen. Erstere sind interessant, um das ganze einordnen zu können: Wie viele Leute wohnen in dem betrachteten Gebiet? Wie ist die Altersverteilung? Wie viele besitzen ein Auto, wie viele ein Fahrrad? Letztere sind aber natürlich der Clou an dem ganzen Modell: Wie viele Menschen fahren zu welcher Uhrzeit wie zur Arbeit, zur Schule, zum Einkaufen? Welche Buslinien sind wann leer, wann übervoll? Wie entwickeln sich Warte- und Reisezeiten?
Man sieht bereits an diesen wenigen Fragen sehr leicht, dass die Menge der möglicherweise darstellbaren Daten sehr schnell riesig werden kann. Was und in welcher Form also zeigen? Das „was“ lässt sich klären, indem man Stakeholder und damit Workshop-Teilnehmer einbindet. Einmal die möglichen Daten gemeinsam besprochen und ein Ranking erstellt und dann ist klar, was gewünscht ist. Das „wie“ hat eine einfache, und eine komplizierte Antwort. Die kurze und einfache ist: in einem Dashboard. Die kompliziertere ist eine, die beschreibt, wie oft welches Tool aus welcher Datenquelle Daten zieht, wie das Modell live Daten in diese Datenquelle exportiert, und wie interaktiv die Darstellung ausfallen soll.

Das (richtige) Tool macht das Dashboard
Zu diesem Zweck testen wir nun verschiedene Tools um einen schlanken, praktikablen Ansatz zu finden, der es, möglichst ohne eine ganze Entwicklungsabteilung einstellen zu müssen, ermöglicht, ein interaktives Tool zu bauen, dass zwischen Workshops auch angepasst werden kann um unterschiedliche Teilnehmer*innen unterschiedliche Datenpunkte zeigen zu können.
Den ersten Aufschlag haben wir mit Figma gemacht. Figma ist ein bei Webdesignern beliebtes Tool zum graphischen Entwerfen von Web- und mobilen Applikationen, Webseiten, etc. Es ermöglicht auch das Protoyping, also eine Mock-Up Version einer Applikation zu bauen, mit Navigation von einer Seite oder einem Screen zur/zum nächsten. Es bedient sich ähnlich wie Photoshop und andere moderne Graphikdesign-Tools, ist extrem flexibel, und bietet dank einer großen Community an Usern eine große Sammlung bereits existierender Design-Basics. Das Problem dabei ist leider, dass es als reines Design-Tool gänzlich ohne eine dahinterliegende Dateninfrastruktur funktioniert und es somit nicht ohne weiteres möglich ist, nur damit ein interaktives Dashboard zu bauen, das mit Daten gefüttert wird und „live“ aktualisiert werden kann. Einen schicken Entwurf für unser Dashboard haben wir trotzdem bekommen, ohne besonders großen Aufwand, und damit eine gute Grundlage für Diskussionen im Team: Ist die Darstellung pro Datenpunkt so in Ordnung? Doch lieber hier ein Torten- und da ein Balkendiagramm? Ist es insgesamt zu überladen? Fehlt etwas?
Weiter arbeiten damit lässt sich allerdings nicht ohne weiteres: man müsste jetzt selbst eine Infrastruktur schaffen mit Datenbank, die eine lokale oder webbasierte Darstellung füttert, und das alles müsste programmiert werden. Die Suche geht also zunächst einmal weiter: nach einem Tool, dass bestenfalls eine eingebaute Datenbank, oder integrierte Zugriffsmöglichkeiten auf existierende Datenbanken, oder sogar Spreadsheets auf Cloud-Speichern bietet.
Autor: Lewin Schneider